AMP를 사용하는 모바일웹 페이지의 경우, 구글의 서치콘솔에서 '구조화된 필수 데이터 요소에 오류가 있음' 이라는 오류메시지가 뜨는 경우가 있습니다. 이 경우는 페이지 어디 부분에 오류가 있는 확인하고, 구글 AMP에서 (요구하는)표준에 맞게 코드를 수정하시면 됩니다.
그러면 어디가 문제인지 먼저 알아야되는데요. 한 번 확인해볼까요?^^
아래처럼 서치콘솔 페이지 AMP 메뉴 항목 상세정보에 '주의' - "구조화된 필수 데이터 요소에 오류가 있음"이 확인됩니다.

위의 주의 항목을 누르면 어떤 페이지에 AMP 오류가 있는지 알려주지만, 페이지 어느 부분에 오류가 있는지까지는 확인이 되지 않습니다.
이를 확인하려면 구글 서치콘솔(구 구글웹마스터)에서 제공하는 AMP테스트를 실행하면 됩니다.
테스트 페이지는 https://support.google.com/webmasters/answer/7320015?hl=ko 여기입니다.
[AMP 테스트 열기] 버튼을 클릭합니다.

AMP 테스트 페이지가 열리면, 앞서 서치콘솔에서 알려준 문제가 있는 URL을 입력한 후, 테스트를 진행합니다.

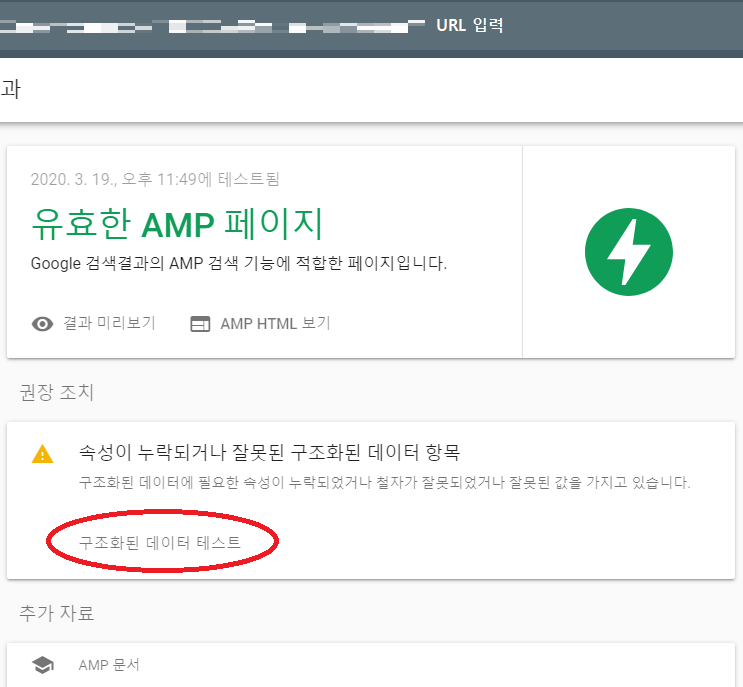
AMP 테스트가 완료되면 테스트 결과에 대한 정보가 표시됩니다.
일단 AMP를 사용하고 있는 페이지라면 '유효한 AMP 페이지'라고 표시됩니다.

그리고 권장 조치 항목에 '속성이 누락되거나 잘못된 구조화된 데이터 항목'이 표시되며, 어떤 부분에 있는지 자세히 알고 싶다면 바로 하단의 '구조화된 데이터 테스트' 링크를 클릭합니다.
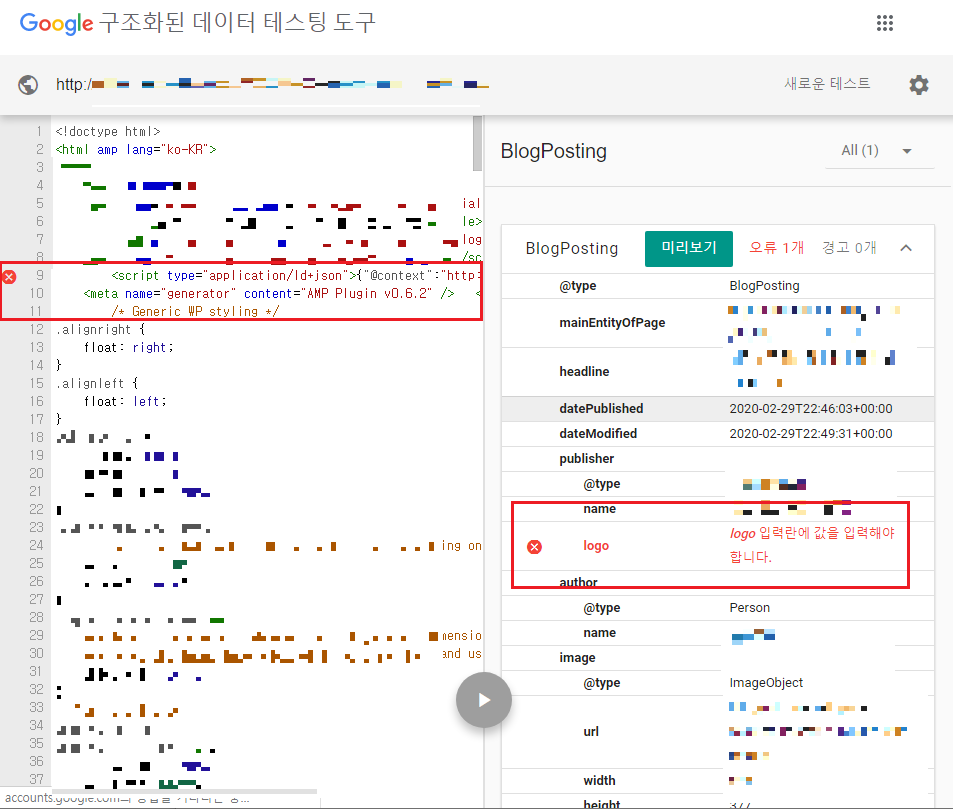
이제 소스코드가 보입니다.
'구조화된 데이터 테스팅 도구'에는 해당 페이지의 어떤 부분(라인)에 오류가 있는지, 해당 라인의 어떤 코드가 문제가 있으며, 어떤 것을 개선해야하는지에 대한 정보가 표시됩니다.

이 테스팅 도구에서 가이드 준 부분을 수정하시면 됩니다.
수정 후, 다시 AMP 테스트를 진행하시면 됩니다.
'블로그운영' 카테고리의 다른 글
| 워드프레스에 Really Simple SSL 이전 버전 내려받아 설치하기 (2) | 2021.01.03 |
|---|
