워드프레스 사이트의 유입자 정보라든지, 접속자(실시간 활성 사용자) 정보, 방문 후 체류시간 및 이탈률, 국가별, 시간대별, 기기별 방문자 정보 등의 데이터를 쌓고, 분석 통계 데이터를 제공하는 구글 애널리틱스를 연동해서 많이 사용합니다. 사이트 관리 및 마케팅을 위해 유의미한 정보를 제공하는 이 구글 애널리틱스는 보통 애드센스로 수익을 내시는 분들이시거나 마케팅 관련 종사자 분들께서 많이 사용하시지 않을까 싶습니다.
워드프레스로 제작된 사이트의 이런 구글 분석 데이터를 받아보기 위해서는 해당 사이트에 구글이 이런 정보를 추적할 수 있는 추적ID 또는 추적코드(스크립트)를 삽입해주어야 합니다.
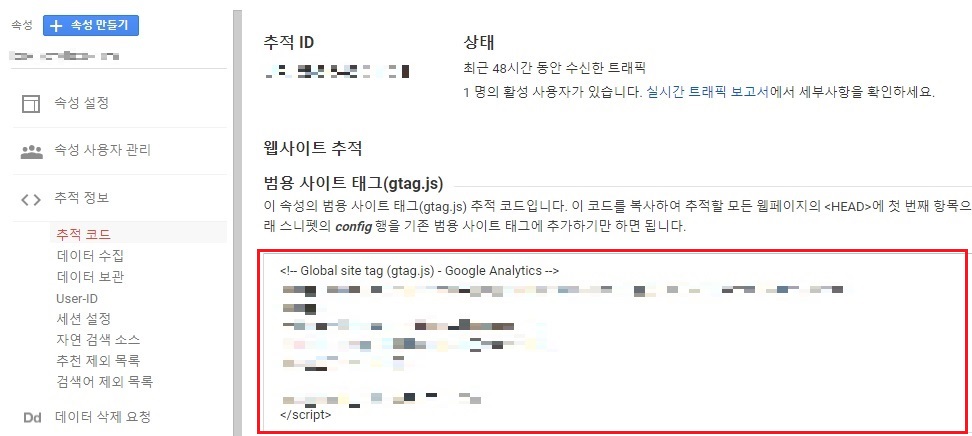
구글 애널리틱스에서 신규 속성(사이트)을 생성하시면 추적 코드를 받으실 수 있습니다.

바로 아래 페이지에서 확인할 수 있는 웹사이트 추적 코드입니다. 해당 코드를 복사하여 워드프레스 사이트의 <head></head>태그 안에 삽입해 주면 끝납니다.

HTML 코드에 익숙하거나 워드프레스에서 소스 편집에 능숙하신 분들이시라면 직접 페이지 소스 코드를 열어서 수정하실 수도 있겠지만, 그렇지 않으신 분들은 이 코드를 어떻게 삽입해야하나 난감하실 수도 있을것 같습니다.
하지만 웬만해서 필요한 기능은 다 제공해주고 있는 다양한 플러그인이 있습니다. 역시 이 구글 스크립트 코드를 쉽게 삽입해주는 플러그인이 있습니다.
사실 이러한 기능을 제공하는 테마가 있는 경우도 있고, 플러그인도 다수 있습니다. 구글 애널리틱스 코드 삽입에만 특화된 플러그인도 있지만.. 좀더 번거롭지 않고, 쉽게 코드 삽입만 가능한 방법을 알려드리도록 하겠습니다.
워드프레스 플러그인 추가 페이지에서 'Insert Headers and Footers'를 검색하여 아래의 플러그인을 내려받고 활성화 시킵니다. 이 플러그인은 워드프레스 사이트의 <head></head> 영역 또는 <footer></footer> 영역에 원하는 코드를 쉽게 삽입해주는 역할을 합니다.

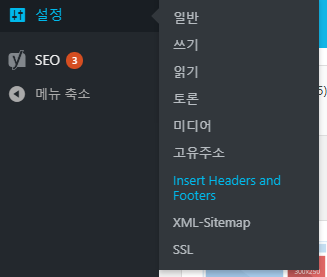
플러그인 설치가 완료되고, 활성화까지 되었다면 아래와 같이 워드프레스의 '설정' 메뉴에 'Insert Headers and Footers' 서브 메뉴가 추가된 것을 확인하실 수 있습니다. 이 메뉴를 선택합니다.

그러면 정말 단순한 편집 기능이 있는 페이지가 나타납니다.
정말 간단하게 Scripts in Header 그리고 Scripts in Footer 이렇게 딱 2개의 입력 공간이 있습니다.

맨 위에서 삽입해야할 구글 애널리틱스 코드를 확인했었는데요. 구글 애널리틱스에서는 이 코드를 사이트의 헤더 영역에 넣으라고 가이드를 주고 있습니다. 해당 스크립트 코드를 복사한 후, 'Scripts in Header'영역에 붙여넣습니다.
그리고 하단의 [Save] 버튼을 클릭합니다.
브라우저에서 워드프레스 사이트를 접속한 후, 소스보기를 클릭하여 표시되는 사이트 페이지의 소스에서 삽입한 스크립트 코드를 검색해보면 아래처럼 코드가 삽입되어 있음을 확인하실 수 있습니다.

워드프레스 사이트에 구글 애널리틱스 코드를 삽입하는 방법은 다양하게 있습니다. 테마에서 제공하는 기능(만약에 제공한다면)을 이용하거나 직접 소스 편집을 해서 head영역에 추가하거나 기타 다양한 코드 삽입 플러그인을 활용하여 추가하는 방법 등 많습니다.
이 많은 방법 중에서 정말 컴퓨터에 친숙하지 못하고, 코드를 직접 다루는 것이 어려우신 분들이 정말 쉽게 쉽게 하실 수 있는 방법을 한가지 설명드렸습니다. 어떤 방법을 사용하든 간에 결국 코드 삽입만 하면 되는 것이 목적이므로 이 방법만 잘 숙지하시고 이용하시면 될 것 같습니다!