대단한 것은 아니지만..
제가 잘 몰랐을 때.. 겪은 약간은 황당한 경우라서.. ㅎㅎㅎ
크롬이나 IE브라우저 개발자 도구를 통해서 웹브라우저 클라이언트의 로그나 값을 찍어보기 위해 콘솔(Console)창을 많이 사용하지요. 여기서는 크롬 브라우저를 기준으로 설명하겠습니다.

여기서 웹 클라이언트의 javascript 코드를 이용하여, 값을 확인하거나 함수나 값을 재정의 하는 등 디버깅을 위해 다양한 작업을 할 수 있습니다.
그리고 이 콘솔 창에 값을 찍기 위해 사용되는 코드가 console.log 인데요. (사실 console.table도, 있고, console.error, console.info 등도 있는데.. 쉽고 간단히 가장 많이 사용하는 것은 console.log 이지요)
이상하게 console.log로 값을 찍어도 콘솔창에 값이 출력되지 않는 경우가 있었습니다.

사실 위의 코드를 보면 console.log(x)를 한 경우, 1이라는 값이 아래에 출력되어야 하지요...
그런데 그냥 undefined 만 뜨고 값이 표시되지 않았습니다.
왜 그런걸까요?
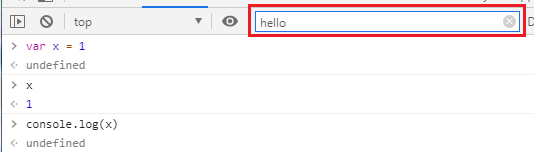
사실 콘솔창 상단에 있는 Filter 영역 때문이었어요. 아래 빨간색 박스 표시한 곳이 Filter 영역입니다.

저 필터 영역은 콘솔 창에 값이 표시되는데이 있어 영향을 줍니다.
Filter값과 일치하는 결과를 내는 경우에만 console.log 가 정상적으로 표시됩니다.
제가 Filter에 hello 라는 텍스트를 넣어 놓았는데. console.log(x)이 결과값은 1이지요.
hello != 1 이기 때문에 출력되지 콘솔 창에 출력되지 않았습니다.
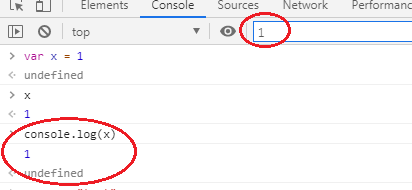
제가 Filter 값으로 1을 주니, 그제서야 console.log(x) 값이 화면에 제대로 표시됩니다.

사실 Filter영역은 특정 값이 결과로 제대로 나오는지 확인하기 위해 사용하는 것으로 일반적인 경우에는 Filter값을 공란으로 비워두면 모든 값이 다 출력됩니다.
제가 언젠가 실수로 저 Filter 영역에 값을 넣어놓는 바람에.. '왜 console.log 값이 제대로 출력되지 않지?' 한 경우가 있네요.
y 변수 값에 "test" 문자열을 할당했는데, 필터에 test를 입력하니 y값이 console.log를 해도 제대로 출력됩니다. (그런데 위에 있는 x 값은 다시 표시되지 않죠.. 1 != test 이니까요..)

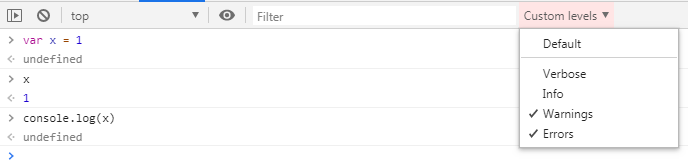
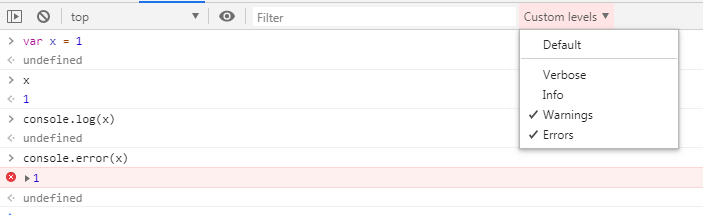
사실 다른 이유로 console.log 값이 출력되지 않았을 수도 있습니다. 바로 Filter 옆에 있는 정보 표시 출력 레벨 때문일 수도 있습니다. 크롬 브라우저에서는 이 설정을 Log Level이라고 칭합니다.

콘솔창에 Info / Warnings / Errors 에 관한 것만 출력하게 설정한 것입니다. (이것이 Default 옵션입니다.)
console.log로 출력하는 값은 'Info' level 에 해당합니다.
출력되는 값 레벨에서 Info 레벨을 체크 해제 하면 아래 처럼 다시 console.log 값이 출력되지 않습니다.

하지만, x값을 errror level 수준으로 하여 출력하면 콘솔창에 값이 출력됩니다. 왜냐하면 Error 값을 출력되도록 level을 설정해 두었기 때문이지요.

이처럼 크롬 브라우저 콘솔 창에 값을 출력하는데 있어서 특정 레벨의 값이나 특정 값이 결과로 나오는지 확인하기 위해서는 Filter나 Log Level을 적정하게 설정하시어 사용하시면 됩니다.
그리고 console.log로 나와야 할 값이 제대로 나오지 않는 다면 역시 Filter와 Log Level이 어떻게 설정되어 있는지 한 번 확인해 보시기 바랍니다.
'개발&컴퓨터 > 개발도구' 카테고리의 다른 글
| [소스트리] 깃 브랜치 여러개 한 번에 삭제하기 (0) | 2020.01.02 |
|---|---|
| IntelliJ - Unable to make the module: XXXXX related gradle configuration was not found. Please, re-import the Gradle project and try again 오류 해결하기 (0) | 2018.11.06 |
| 이클립스 한글 폰트가 너무 작다면 (0) | 2018.01.15 |
| 소스트리(SourceTree) 언어 변경하기 (0) | 2018.01.08 |
| [Eclipse] The project was not built due to "Could not delete 오류 발생 시 해결 가이드 (0) | 2017.12.16 |



